- FEATURE ROADMAPFull SupportComing SoonWe’re thinking about it
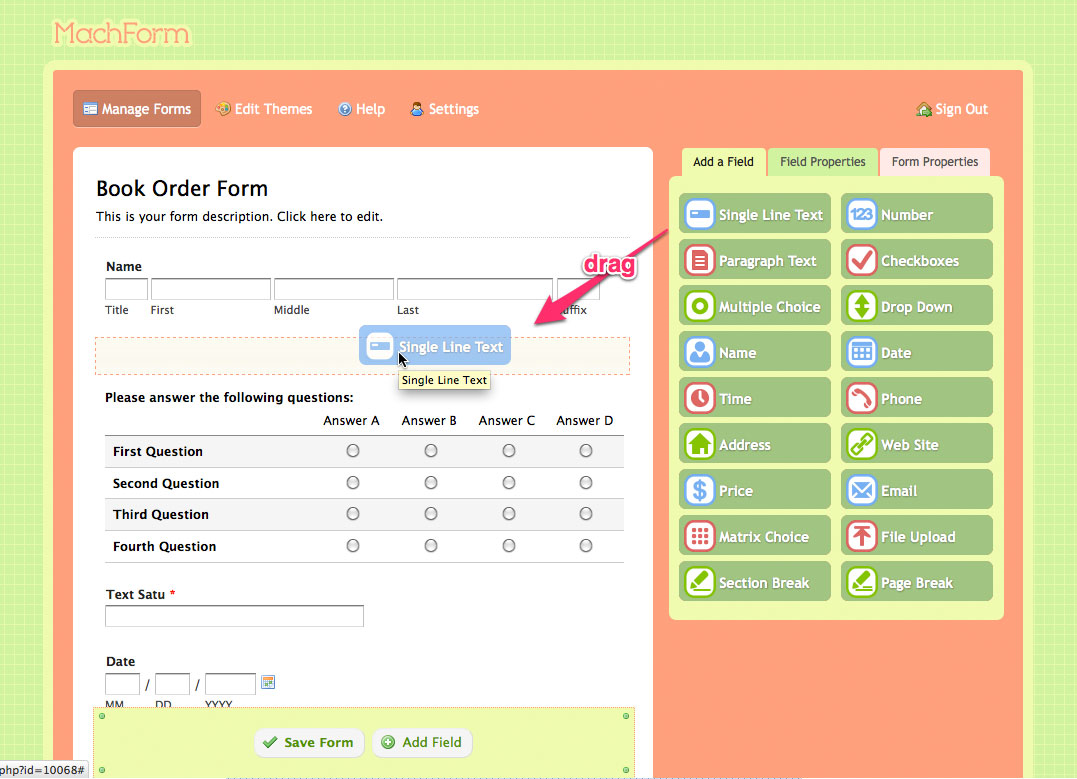
- Form Design Made Easy
- Flawless rendering on any device that uses HTML, including iPhones and iPads.
- Swap out your form theme on the fly — try on a couple for the perfect fit.
- Comes with 15 pro-level themes, and more are available in the form theme store.
- Responsive themes ensure that your form looks perfect on every device—big or small.
- Add friendly hints and placeholders, making your forms easier and friendlier to fill out.
- Forms are Section 508 accessibility compliant. (Trust us, this is a good thing.)
- Set a default value for certain fields. They’ll be submitted if the visitor doesn’t change them.
- Drag-and-drop your form elements to rearrange them.
- Utilize autofocus fields. (Give your visitors a starting point.)
- W3C-valid HTML5, CSS3, even graceful degradation—more awesome than it sounds!
- Set the positioning of your field labels across your form.
- Define the font family, size, and color for your form, then (optionally) customize them for each label.
- Use multiple columns together with the sweet “Spacer” Magic element to fit lots of fields on one page (oh, the possibilities…)
- Customize Section and Field colors.
- Full control over the form header and footer: Add backgrounds, control heights, insert your logo, and yeah, more!
- Add images and icons for an ultra-snazzy design.
- Customize the stylesheet for maximum control. (You’ll be able to import your changes.)
- Templates for event registration, contact forms, customer surveys, reservations, RSVPs, and more.
- Control the positioning of the most important form element of all: THE SUBMIT BUTTON.
- Take advantage of multi-page forms (because mega-forms sometimes need to be split up into chunks).
- Yeah, You Can Build That, Too
- Complex forms are a cinch to create and design.
- Super-duper Payment options (to make money from your forms).
- Use display rules to show and hide form elements based upon the actions and choices of the person filling out the form.
- Mark fields as 'Required' and show appropriate warning messages if necessary.
- Automatically validate user input by field type (and get more reliable data).
- Automatically verify user input for email and password fields. (Type it twice to eliminate errors.)
- Define value ranges and interval steps for number fields.
- Use a stylish calendar for picking dates and choose from a wide range of calendar date formats.
- Use hidden fields (for your eyes only).
- Use magic fields: Pre-configured field combinations you’ll love!
- HTML element lets you include blocks of HTML code (or JavaScript, if you’re an expert).
- Multiple files can be uploaded at once.
- Full UTF-8 support: Use practically any language in your form.
- One-click captcha support with reCAPTCHA v1 & v2 to protect your form against spam.
- Multiple reCAPTCHA theme options.
- Write your very own field validation rules using regular expressions (10+ examples included—bam!)
- Control the width and padding for each individual field element.
- Control the submit button position and use custom button images.
- Add a link to your logo and form images.
- Use contact lists so that results can be sent to a department chosen in the form.
- Use left, right, centered, or justified text alignment.
- Publication and Sharing
- One-click form publishing to S-Drive.
- Use a unique URL to easily share/link a full-page form.
- Easily embed your form in your website, blog, shop—wherever you want it!
- Full code control: Export and edit the HTML, CSS, and even PHP files however you like.
- Baby’s got back-end
- Get a comprehensive overview of all your forms using S-Drive.
- Use automated form processing. Get results without touching a friggin’ database.
- Use your own PHP server but have your hosting provider upgrade it to PHP 5.3, alright?
- Support for PHP SMTP Authentication. (Use your own SMTP mail server, if you’re into that.)
- Send your customer a fully customizable email upon form submission. You can include data they entered in the message, too.
- Supply a custom “From” address for auto-response messages.
- Redirect your visitor to a specific URL after form submission.
- Show your visitors or customer a custom message after submission.
- Be notified by email every time a form is submitted.
- Log your form results to a MySQL database, CSV file (comma separated values), or both!
- Easily download form results as a text file.
- Contact list option for routing form submissions to the appropriate address.
- Automatically post submitted texts and attachments to web pages and photo albums.
- Automatic Form Statistics with S-Drive Hosting.
- Get an instant overview of form stats, including conversion rates.
- Automatically store and report on form results — sweet!
- See how many people looked at your form.
- Track how many people started filling out your form.
- See the number of submissions for every form, in one single view!
- IP address and submission timestamp are automatically added to the form results.
- 3rd Party Integrations
- Grow and manage email mailing lists using the built-in MailChimp integration.
- Integration with payment providers like PayPal, 2Checkout, and Authorize.net.
- Integration with other 3rd party services like Eventbrite, Facebook, and others.

Preview User Guide
Start quickly with the most recent versions of Word, Excel, PowerPoint, Outlook, OneNote and OneDrive —combining the familiarity of Office and the unique Mac features you love. Work online or offline, on your own or with others in real time—whatever works for what you’re doing.
Some PDFs are forms you can fill out and then print or send. If a form requires a signature, you can add your signature to any PDF.
Search a portfolio of Form Builder software, SaaS and cloud applications for Mac. Save time with reviews, on-line decision support and guides. GetApp is your free Directory to Compare, Short-list and Evaluate Business Solutions. Save time with reviews, on-line decision support and guides. Change AutoFill preferences in Safari on Mac. In the Safari app on your Mac, use AutoFill preferences to fill in contact information, user names and passwords, credit card information, and other forms on webpages. To change these preferences, choose Safari Preferences, then click AutoFill. Open Safari for. Visual Studio 2019 for Mac provides a template named 'ASP.NET Web Forms Project' which seems to provide most of the classic ASP.NET components. – Philip Jespersen Jun 7 '19 at 19:06 @PhilipJespersen I see ASP.NET Web Forms in Visual Studio 2019 on Windows as well but only for.NET Framework 4.7.2 and lower.
Web Forms For Mac Download

Fill out a PDF form

In the Preview app on your Mac, open the PDF form.
Click a field in the form, then type your text.
Web Forms For Marketers
If you save the form (by choosing File > Export), you can close it, open it later, and continue to fill it out.
Create and use signatures
To sign PDFs, you can capture your signature using your trackpad, the built-in camera on your Mac, or iPhone or iPad.
Web Forms On Mac
In the Preview app on your Mac, if the Markup toolbar isn’t showing, click the Show Markup Toolbar button , then click the Sign button .
Follow the onscreen instructions to create and save your signature.
Create a signature using your trackpad: Click Trackpad, click the text as prompted, sign your name on the trackpad using your finger, press any key, then click Done. If you don’t like the results, click Clear, then try again.
If your Mac has a Force Touch trackpad, you can press your finger more firmly on the trackpad to sign with a heavier, darker line.
Create a signature using your computer’s built-in camera: Click Camera. Hold your signature (on white paper) facing the camera so that your signature is level with the blue line in the window. When your signature appears in the window, click Done. If you don’t like the results, click Clear, then try again.
Create a signature using your iPhone or iPad: Click iPhone or iPad. On your iPhone or iPad, sign your name using your finger or Apple Pencil. When your signature appears in the window, click Done. If you don’t like the results, click Clear, then try again.
Add the signature to your PDF.
Choose the signature you want to use, drag it to where you want it, then use the handles to adjust the size.
Web Forms For Mac Shortcut
If you use iCloud Drive, your signatures are available on your other Mac computers that have iCloud Drive turned on.
Delete a saved signature

In the Preview app on your Mac, if the Markup toolbar isn’t showing, click the Show Markup Toolbar button .
Click the Sign button , then click the X to the right of the signature you want to delete.


Comments are closed.